好长时间没做过模拟了,据说现在前端技术升级了,模拟也不好做了,没管它。以前模拟web库是很好用的,但后来因为ie被越来越多的人舍弃,网站兼容性就没考虑ie了,这时候就需要kit了。kit取网页上的图片就没用ie方便,这是我以前一般的方法 imgScreen = soImage(); //根据id网页上截取验证码 getcode_id = function(id){ var eCodeImg =
aardio写网站部署到服务器步骤,Jacen.He直接写了个播放器,播放器就是想aardio论坛那个帖子里采集图片地址,然后默认调用第一张。然后随着上一张或者下一张调用不同的图片。代码写的好转载下。import gdip.fontAwesome;import win.ui;/*DSG{{*/var winform = win.form(text="aadio网页部署到服务器步骤";right=1
电脑时间自动校正,aardio论坛里别人发的,托盘提示不错。// 本程序可通过http协议自动对时// 本程序发布后,可将其快捷方式加入“启动”菜单实现随机启动。import win.ui;import win.ui.menu;import inet.ras;/*DSG{{*/var winform = win.form(text="aardio form";left=0;top=0;right=
直接上代码吧,其实这个没必要写的,只是做下快捷发帖的测试。import win.ui;/*DSG{{*/var winform = win.form(text="aardio form";right=759;bottom=469)winform.add()/*}}*/ import winex; import process; process.executeInvoke("C:\Users\xxx
import fsys;import process; //打开控制面板var pidl = fsys.getSpecial(0x3 /*_CSIDL_CONTROLS*/,false);process.execute(pidl); ::Ole32.CoTaskMemFree(pidl)import fsys;import process; //打开我的电脑var pidl = fsys.getS

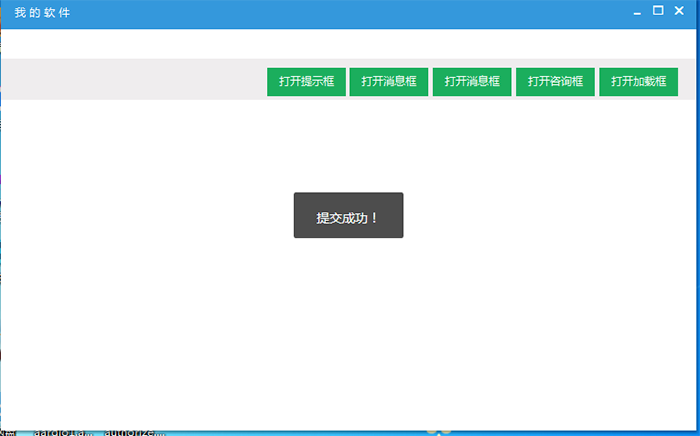
准备用sciter写个新软件。sciter是hl的加强版。支持tis,跟脚本差不多,心想仿着写个layer吧,毕竟经常要用。结果试验下来,觉得还是直接用behavior交互方便,本来自己写了个简单的丢到aardio论坛,希望有志同道合的继续完善。因为实在是没时间,结果发现大家可能都没时间,还是直接完善吧。基本完成。自我觉得效果还可以。废话不多说,看效果图。完美的支持各种按键回调加载框。一句代码引入

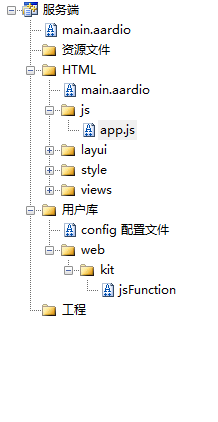
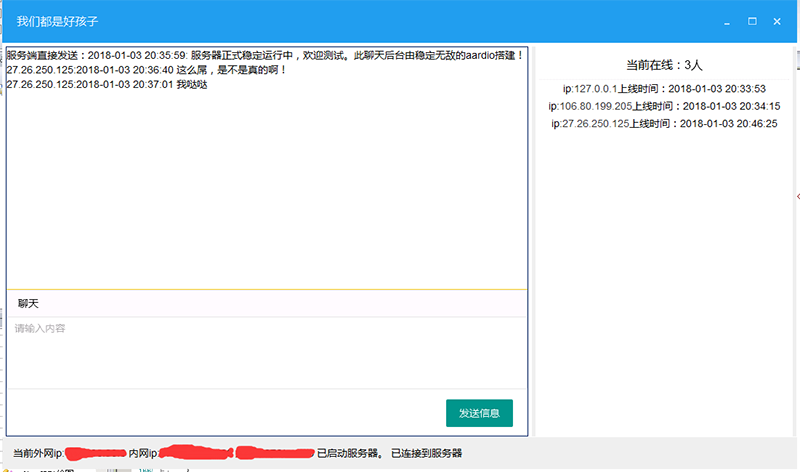
二上面界面已经写了,这里就不说了。开始就说了,是为了试验webSocket库。这里肯定要继承啦。别的就不写了,昨天说了却换界面的时候容易报错,干脆暂时还是搞单界面吧。把却换的屏蔽了。先建了一个socect库专门处理websockect消息。//socket应用namespace socect;import base;import table;import string;import time;im