aardio中使用webkit调用layui开发桌面软件初探《三》集成webSocket做简易聊天室
编辑时间:2018-01-03
作者:金满斗
浏览量:5253
来源:原创
二上面界面已经写了,这里就不说了。
开始就说了,是为了试验webSocket库。这里肯定要继承啦。
别的就不写了,昨天说了却换界面的时候容易报错,干脆暂时还是搞单界面吧。把却换的屏蔽了。
先建了一个socect库专门处理websockect消息。
//socket应用
namespace socect;
import base;
import table;
import string;
import time;
import thread.command;
import web.socket.server;
wsrv := web.socket.server();
wstable = {}; //用来保存连接信息
//客户端使用HTTP请求切换到WebSocket协议
wsrv.onUpgradeToWebsocket = function(hSocket,request,response,protocol,origin){
if( request.path!="/aardio"){
//关闭应答即可拒绝请求 调用response.close()也可以
return response.errorStatus(404);
}
}
//一个客户端连接过来了
wsrv.onOpen = function(hSocket){
var client = wsrv.client(hSocket);
var tab = {};
tab.ip = client.getRemoteIp();
var tm = time();
tm.format = "%Y-%m-%d %H:%M:%S";
tab.trme = tostring(tm); //登录时间
// ..console.dump(hSocket);
tab.clent = tonumber(hSocket) ; //连接指针
table.push(wstable,tab);
wsrv.send(hSocket,"已连接");
if(client)thread.command.openline(wstable,tonumber(hSocket) ); //发送连接信息到界面
}
//一个客户端掉线了
wsrv.onClose = function(hSocket){
thread.command.onClose(tonumber(hSocket));
}
//一个客户端出错了
wsrv.onError = function(hSocket,err){
thread.command.msg("onError",tonumber(hSocket),err);
}
//一个客户端发消息过来了
wsrv.onMessage = function(hSocket,msg){
thread.command.msg( tonumber(hSocket),msg.data);
}
//启动服务端
star = function(){
var str = "";
if( wsrv.start(,8876) ){
var ip = base.gethttpIp().ip;
str = "当前外网ip:"++ip+ " 内网ip:"+base.getIp()+" 端口:8876/aardio 已启动服务器。";
}
else {
str = "启动失败,建议修改端口号";
}
thread.command.foot(str); //发送尾部信息
}本来准备在main.aardio里用多线程调用这个的,结果发现websocect这个库不支持,用多线程就连不上了。
main.aardio文件
import win.ui;
import win.ui.atom;
import web.json;
import string.html;
import thread.command;
io.open();
/*DSG{{*/
mainForm = win.form(text="我们都是好孩子";right=951;bottom=575;border="none";mode="popup")
mainForm.add()
/*}}*/
//导入webkit支持库
import web.kit.form;
import web.kit.jsFunction;
import console;
var atom,hwnd = mainForm.atom("D40607E2-3287-433A-98F7-E3469BCA21F1");
if(!atom){
win.quitMessage(); return;
}
var wbKitView = web.kit.form(mainForm);//创建webkit浏览器窗口
/*
wbKitView.onDocumentReady = function(url,mainFrameJSState,frameJSState){
console.dump("按F12调试试试")
}
*/
//使用external接口定义网页脚本可调用的本地函数
wbKitView.external = {
aardioCall = function(str){
mainForm.msgbox(str);
};
conlog = function(obj){
var obj = web.json.strip(obj);
console.dump(obj);
}
//发送消息
send = function(obj){
var obj = web.json.parse(obj);
var str =obj.content;
var tm = time();
tm.format = "%Y-%m-%d %H:%M:%S";
var ftm = tostring(tm); //发送时间
str = "服务端直接发送:"++ftm++": "++str++"<br/>";
var htmtab = {str = str;status="str"}
str = web.json.stringify(htmtab); //转化为json
//未选择则全部发送
var tab = socect.wstable;
for(i=1;#tab;1){
var clhp = topointer(tab[i].clent);
socect.wsrv.send(clhp,str);
}
//var xtab = {status=1;data={str=str}};
//return web.json.stringify(xtab);
}
}
//打开链接时触发
wbKitView.onNavigation = function(url,navigationType){
if( navigationType == 0/*_WKE_NAVIGATION_TYPE_LINKCLICK*/ ){
}
return true;
}
var windows_but = /**
<li class="layui-nav-item">
<a id="window-min" onclick="windowCommand('min')">0</a>
</li>
<li class="layui-nav-item">
<a id="window-max" onclick="this.innerText = windowCommand('max')?'2':'1';">1</a>
</li>
<li class="layui-nav-item">
<a id="window-close" onclick="windowCommand('close')">r</a>
</li>
**/
import wsock.tcp.simpleHttpServer;
wbKitView.go( wsock.tcp.simpleHttpServer.startUrl("/html/main.aardio") );
wbKitView.wait();
//可以使用CSS选择器获取HTML节点对象,为了保持网页的原特性,窗口开关后加
wbKitView.querySelector(".footer").setAttribute("onmousedown","windowCommand('drag')"); //必须加这个,才能拖动窗口
wbKitView.querySelector(".layui-header .drag").setAttribute("onmousedown","windowCommand('drag')"); //必须加这个,才能拖动窗口
wbKitView.querySelector(".layui-header .layui-logo").innerText = mainForm.text;
wbKitView.querySelector(".layui-header .layui-layout-right ").innerHTML = windows_but; //加windows窗体最大最小关闭按钮
//其实webkit里可以直接用jq,方便的很
wbKitView.jQuery(".contop").html("");
wbKitView.jQuery(".rcont").html("");
//初始化,把上面的演示内容都清零
msg = thread.command();
//多线程底部信息
msg.foot = function(str){
wbKitView.querySelector(".footer").innerText = str;
}
//打开连接信息
msg.openline = function(tab,hSocket){
var num = table.count(tab);
var html = "<h3>当前在线:"++ num ++"人</h3>" ;
for(i=1;num;1){
html +="<div class='xcont'><span>ip:<a data='"++tostring(tab[i].clent) ++"'>"++tab[i].ip ++"</a></span><span>上线时间:"+ tab[i].trme +"</span></div>" ;
}
wbKitView.querySelector(".rcont").innerHTML = html;
//把链接这边的窗口初始化
var html_top = wbKitView.jQuery(".contop").html(); //左上部
var html_right = wbKitView.jQuery(".rcont").html();
var htmtab = {h_top=html_top?html_top:"";h_right = html_right ;status="init"}
var str = web.json.stringify(htmtab); //转化为json发出去
for(i=1;num;1){
var clhp = topointer(tab[i].clent);
socect.wsrv.send(clhp,str);
}
}
//消息来信息,收到信息
msg.msg = function(hSocket,data){
var tab = socect.wstable;
var ip = "";
for(i=1;#tab;1){
if(table.find(tab[i],hSocket)){
ip = tab[i].ip;
break ;
};
}
//wbKitView.jQuery(".contop").append( string.format("%s:%s<br/>",ip,data ));
data = string.trim(data);
var tm = time();
tm.format = "%Y-%m-%d %H:%M:%S";
var ftm = tostring(tm); //发送时间
var str = string.format("%s:%s %s<br/>",ip,ftm,string.html.toText(data ));
var htmtab = {str = str;status="str"}
str = web.json.stringify(htmtab); //转化为json发出去
var tab = socect.wstable;
for(i=1;#tab;1){
var clhp = topointer(tab[i].clent);
socect.wsrv.send(clhp,str); //这个信息全部转发到别的服务端
}
}
//掉线信息
msg.onClose = function(hSocket){
var tab = socect.wstable;
for(i=1;#tab;1){
if(table.find(tab[i],hSocket)){
table.remove(tab,i);
break ;
};
}
var num = table.count(tab);
var html = "<h3>当前在线:"++ num ++"人</h3>" ;
for(i=1;num;1){
html +="<div class='xcont'><span>ip:<a data='"++tostring(tab[i].clent) ++"'>"++tab[i].ip ++"</a></span><span>上线时间:"+ tab[i].trme +"</span></div>" ;
}
wbKitView.querySelector(".rcont").innerHTML = html;
//把链接这边的窗口初始化
var html_top = wbKitView.jQuery(".contop").html(); //左上部
var html_right = wbKitView.jQuery(".rcont").html();
var htmtab = {h_top=html_top?html_top:"";h_right = html_right ;status="init"}
var str = web.json.stringify(htmtab); //转化为json发出去
for(i=1;num;1){
var clhp = topointer(tab[i].clent);
socect.wsrv.send(clhp,str);
}
}
//这个消息库等界面显示了再运行
import socect;
socect.star();
//添加可拖动边框
import win.ui.resizeBorder;
win.ui.resizeBorder(mainForm);
//添加阴影
import win.ui.shadow;
win.ui.shadow(mainForm);
//限定最大化范围
import win.ui.minmax;
win.ui.minmax(mainForm);
mainForm.show();
win.loopMessage();写的很粗糙,也就是玩玩的。当然也能够一对一的对话的,不过我没搞。这些暂时没有深入需求,觉得浪费时间不划算。有时间还是加紧搞微信小程序和公众号应用吧。哎。
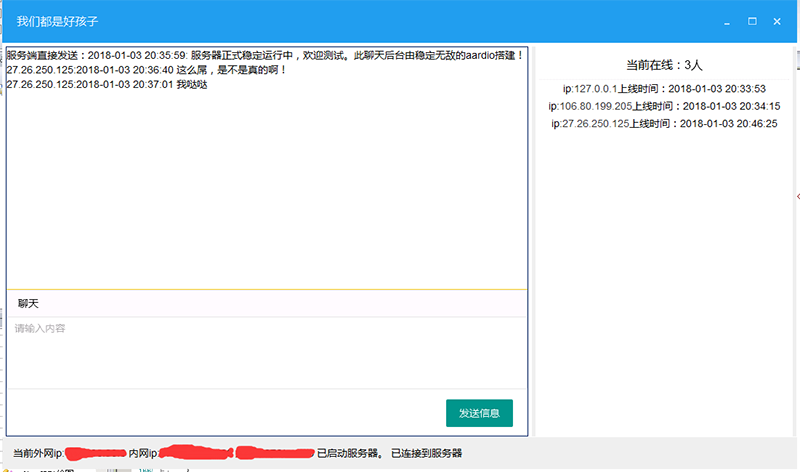
来个服务端的界面截图。

网页聊天页面在这里。
http://blog.jvbaopeng.com/demo/WebSocket/index.html
欢迎大家测试。这次基本做到了一个页面两套共享,还是很满意的。aardio就是屌!
好用记账软件、聚宝盆记账易

热文排行
最近分享


