
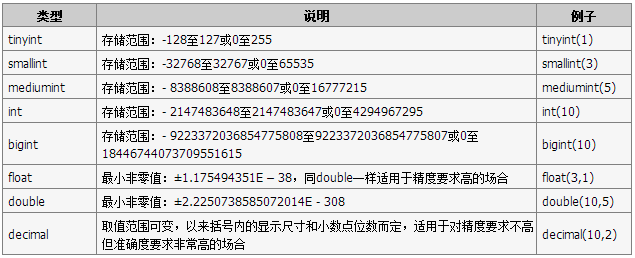
创建用户CREATE USER 'root'@'%' IDENTIFIED BY 'password';创建用户并赋予指定权限grant create,select,update,insert,delete,alter on bbs.* to lvtao@localhost identified by 'password'; 创建用户并赋予全部权限Grant all privileges on *

创建用户CREATE USER 'root'@'%' IDENTIFIED BY 'password';创建用户并赋予指定权限grant create,select,update,insert,delete,alter on bbs.* to lvtao@localhost identified by 'password'; 创建用户并赋予全部权限Grant all privileges on *

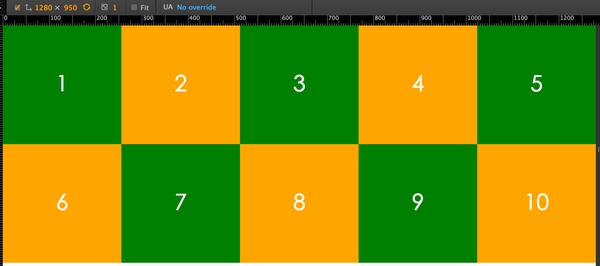
第一种方案效果css文件body { width: 100%; font-size: 0; text-align: center;}div { display: inline-block; width: 20%; background: green; font-size: 12px; position: relative; vertical-align: middle;}div:
网上的,最简单的。先收藏。if ($_SERVER["REQUEST_METHOD"] == "POST") { $keywords = test_input($_POST["keywords"]); $title = test_input($_POST["title"]);}function test_input($data) { $data = trim($data); $data =
昨天做个小东西,要访问别人的接口,发现直接用psot方式访问不能取得数据。来段直接post的代码吧。$url = "http://www.jinsong.com/index/index1";$post_data = array ("keywords" => $keywords,"title" => $title);$ch = curl_init();curl_setopt($ch, CURLOPT

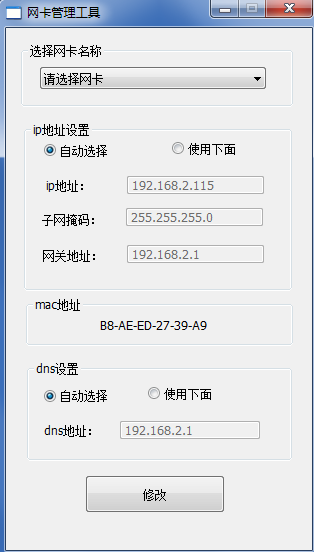
别人的代码,看到了复制下来看了下。关键是对网卡管理有兴趣。简单粗暴,aardio确实强大import win.ui; import inet.adapter; import inet.conn; /*DSG{{*/ winForm = ..win.form(text="网卡管理工具";right=305;bottom=521;max=false) winForm.add( button

最开始接触aardio,就是当时准备写个刷机软件,刷卫星锅的,话说12 13 14 年刷锅是相当的火啊。也接触了C++,觉得太麻烦学不进去,后来发现了arrdio,当时还是叫快手,动静结合,简单粗暴,体积很小。当时想这玩意能行吗?可以做到吗?如果能做到我就学aardio。经过了接近一个月的学习和鼓捣,东西做出来了,刷机软件可以刷当时的卓异,海尔,alt1008吧,那是什么系列忘记了。在学习的过程中
在carl论坛里有这么一个帖子《50行代码搞定数位板 + 画图》,原帖地址:http://bbs.aardio.org/forum.ph ... e%3D1 实际上这个帖子里包含库写了1000余行代码,分享精神难得,但是代码还是有一些问题,运行也会报错,尝试修正库路径这些错误以后,绘图板还是画不出东西。wintab是绘图板都支持的通用接口标准,Wacom文档以及示例参考这里: http://www
