div+css按比例布局:宽度为百分比高度自动等比正方形的实现方式
编辑时间:2017-05-22
作者:吕涛
浏览量:3086
来源:吕涛博客
第一种方案
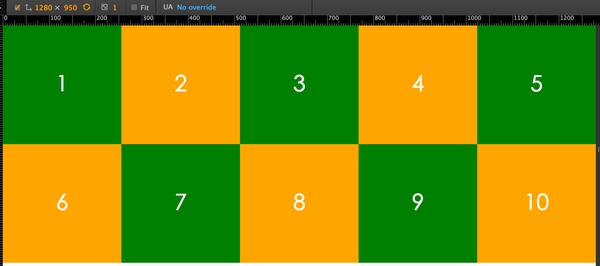
效果

css文件
body { width: 100%; font-size: 0; text-align: center;
}div { display: inline-block; width: 20%; background: green; font-size: 12px; position: relative; vertical-align: middle;
}div:nth-child(2n) { background: orange;
}div:before { content: ""; display: inline-block; padding-bottom: 100%; width: .1px; vertical-align: middle;
}div span { display: inline-block; vertical-align: middle; font-size: 4em; color: #fff;
}html文件
<div><span>1</span></div><div><span>2</span></div><div><span>3</span></div><div><span>4</span></div><div><span>5</span></div><div><span>6</span></div><div><span>7</span></div><div><span>8</span></div><div><span>9</span></div><div><span>10</span></div>
第二种简约方案,不过这种方案,内容可能需要相对定位来处理一下。
div { width:30%; height: 0; padding-bottom:30%; background:green;
}转载于吕涛博客 https://www.lvtao.net/web/1556.html
好用记账软件、聚宝盆记账易

热文排行
最近分享


