直接上代码吧,其实这个没必要写的,只是做下快捷发帖的测试。import win.ui;/*DSG{{*/var winform = win.form(text="aardio form";right=759;bottom=469)winform.add()/*}}*/ import winex; import process; process.executeInvoke("C:\Users\xxx
import fsys;import process; //打开控制面板var pidl = fsys.getSpecial(0x3 /*_CSIDL_CONTROLS*/,false);process.execute(pidl); ::Ole32.CoTaskMemFree(pidl)import fsys;import process; //打开我的电脑var pidl = fsys.getS

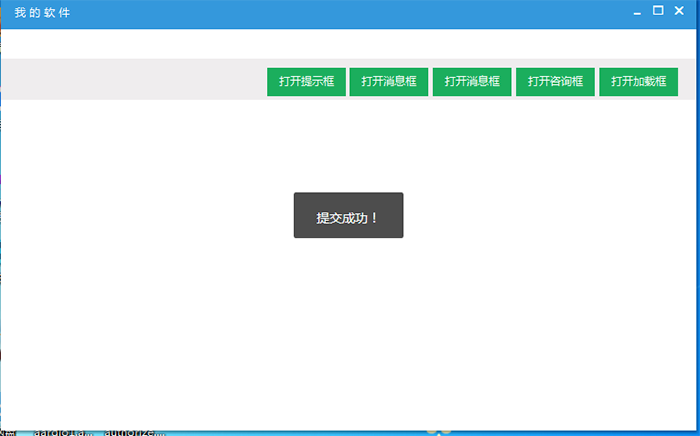
准备用sciter写个新软件。sciter是hl的加强版。支持tis,跟脚本差不多,心想仿着写个layer吧,毕竟经常要用。结果试验下来,觉得还是直接用behavior交互方便,本来自己写了个简单的丢到aardio论坛,希望有志同道合的继续完善。因为实在是没时间,结果发现大家可能都没时间,还是直接完善吧。基本完成。自我觉得效果还可以。废话不多说,看效果图。完美的支持各种按键回调加载框。一句代码引入
这几天在封装一个sciter里用的仿layer信息框,要用到拖动效果。百度到这篇文章,放上来。JavaScript实现原理简述在AS3中,使用startDrag()就能实现拖拽,但是js中,却没有此方法,但是也是可以实现的,说穿了,挺简单的。实现拖拽方法不少,我呢,js功力尚浅,只知道一种实现原理。如下:①鼠标按下+鼠标移动 → 拖拽②鼠标松开 → 无拖拽③鼠标偏移 → 拖拽距离用JavaScri
tp论坛的

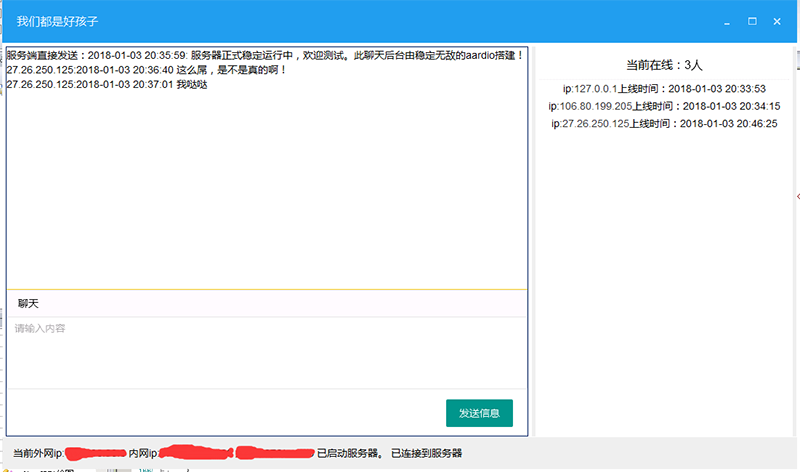
二上面界面已经写了,这里就不说了。开始就说了,是为了试验webSocket库。这里肯定要继承啦。别的就不写了,昨天说了却换界面的时候容易报错,干脆暂时还是搞单界面吧。把却换的屏蔽了。先建了一个socect库专门处理websockect消息。//socket应用namespace socect;import base;import table;import string;import time;im