uniapp初尝试及es6新特性体验
编辑时间:2020-01-06
作者:金满斗
浏览量:3172
来源:原创
菜鸟一个,实战为王。
看教程什么的不如直接实战,准备把聚宝盆记账易小程序用uniapp重写下。
一些写的过程中的新的体会记录在这。
es6里面的 Promise 对象真的太好用,配合箭头函数真的很赞。简单例子吧,访问请求的封装。
/**
* ===========
* 统一请求发送
* ===========
*/
import config from '@/common/config.js';
export default function request(route, method = 'POST', data = {}) {
return new Promise((resolve, reject) => {
uni.request({
url: config.websiteUrl + route ,
method,
data,
header: {
},
success: res => {
if (res.statusCode == 500 || res.statusCode == 404) {
reject({
data: {},
code: 500
})
uni.showToast({
title: '服务器错误',
icon: 'none',
duration: 4000
})
return;
}
// 正常,原样返回
resolve(res.data);
},
fail: err => {
// console.log(err)
reject(err)
uni.showToast({
title: '网络连接异常',
icon: 'none',
duration: 4000
})
}
})
})
}
当然,上面的我省略了一些自己要用的关键东西,基本上就这样吧。
uniapp简单的全局变量传递
在app.vue里定义,如
export default {
globalData: {
user_id: 0
}
注意在app.vue里赋值应这样
this.$scope.globalData.user_id = userdata.id; //设置全局变量
在别的页面里先
const app = getApp();
然后再onShow事件里再取值
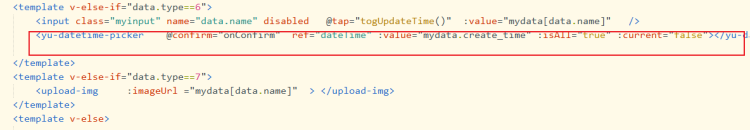
vue组件里要用到ref传参数,不支持双向绑定,因此不能动态加载,我在这里出错了饶了很长时间,比如这个错误例子。
这样写在动态里。这个表单我是根据后台生成的。

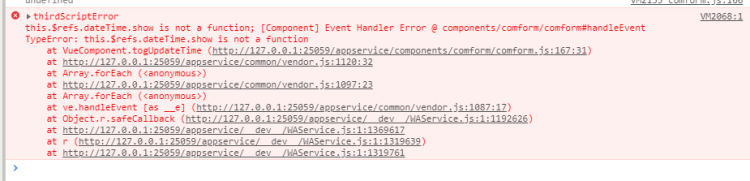
调用函数写了有,打印this.$refs.dateTime 里有show方法,就是报错

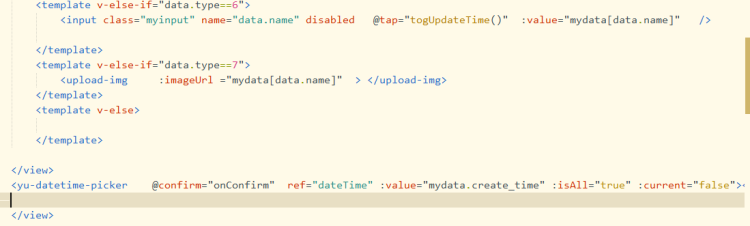
看了下好像是不支持动态绑定,把那个组件移到不动态加载就好,当然也行有别的解决方法,慢慢搞慢慢再研究吧。

这样就行。
还有注意的是,uniapp里不支持vue里的$attrs
注意,props是单向数据流的,这样也很好,省的引起混乱,写一个图片上传组件要改变图片src,必须本地在定义一个变量,然后把 this.本地变量=props.变量。
scr=本地变量就可以愉快的玩耍的,但这里有涉及到一个问题,父组件的赋值如果变了,子组件就还是傻逼状态,没有变,怎么破呢,加个监听,如这样
watch:{ //监听模式
imageSrc(url){
this.imageUrl = url ; //因为props里的数据不能直接改,这里中转下
}
}
},
好用记账软件、聚宝盆记账易

热文排行
最近分享


