aardio中使用webkit调用layui开发桌面软件初探《-》简单搭建
编辑时间:2017-12-27
作者:金满斗
浏览量:4105
来源:原创
aardio这几天更新了websocket的库。觉得非常好。准备用他来写个和儿子互动的小玩意。最后到底是什么效果以后再说吧。没做规划。哈哈!。
本来准备用HTMLayout的,后来想了想有可能将来网页也同时用,干脆用webkit吧,一步到位。再说现在layui封装了更多东西,调用熟悉下也好。
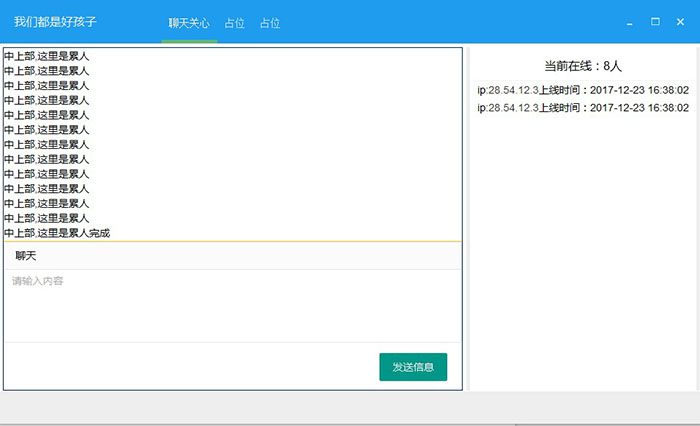
闲话少叙,先搭界面吧。
先上界面代码吧。
import win.ui;
import win.ui.atom;
/*DSG{{*/
mainForm = win.form(text="我们都是好孩子";right=951;bottom=575;border="none";mode="popup")
mainForm.add()
/*}}*/
//导入webkit支持库
import web.kit.form;
import web.kit.jsFunction;
import console;
var atom,hwnd = mainForm.atom("D40607E2-3287-433A-98F7-E3469BCA21F1");
if(!atom){
win.quitMessage(); return;
}
var wbKitView = web.kit.form(mainForm);//创建webkit浏览器窗口
wbKitView.onDocumentReady = function(url,mainFrameJSState,frameJSState){
console.dump("按F12调试试试")
}
//使用external接口定义网页脚本可调用的本地函数
wbKitView.external = {
aardioCall = function(str){
mainForm.msgbox(str);
};
}
//打开链接时触发
wbKitView.onNavigation = function(url,navigationType){
if( navigationType == 0/*_WKE_NAVIGATION_TYPE_LINKCLICK*/ ){
}
return true;
}
var windows_but = /**
<li class="layui-nav-item">
<a id="window-min" onclick="windowCommand('min')">0</a>
</li>
<li class="layui-nav-item">
<a id="window-max" onclick="this.innerText = windowCommand('max')?'2':'1';">1</a>
</li>
<li class="layui-nav-item">
<a id="window-close" onclick="windowCommand('close')">r</a>
</li>
**/
import wsock.tcp.simpleHttpServer;
wbKitView.go( wsock.tcp.simpleHttpServer.startUrl("/html/main.aardio") );
wbKitView.wait();
//可以使用CSS选择器获取HTML节点对象,为了保持网页的原特性,窗口开关后加
wbKitView.querySelector(".footer").setAttribute("onmousedown","windowCommand('drag')"); //必须加这个,才能拖动窗口
wbKitView.querySelector(".layui-header .layui-logo").setAttribute("onmousedown","windowCommand('drag')"); //必须加这个,才能拖动窗口
wbKitView.querySelector(".layui-header .layui-logo").innerText = mainForm.text;
wbKitView.querySelector(".layui-header .layui-layout-right ").innerHTML = windows_but; //加windows窗体最大最小关闭按钮
//添加可拖动边框
import win.ui.resizeBorder;
win.ui.resizeBorder(mainForm);
//添加阴影
import win.ui.shadow;
win.ui.shadow(mainForm);
//限定最大化范围
import win.ui.minmax;
win.ui.minmax(mainForm);
mainForm.show();
win.loopMessage();下面就是html代码和js之类了,用的layui框架,不多说了,先直接上html代码,暂时还没分离,以后再分离吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>我们都是好孩子style.css</title>
<script src="https://cdn.bootcss.com/firebug-lite/1.4.0/firebug-lite.js#overrideConsole"></script>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="style/style.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">孩子守望者</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item layui-this"><a href="">聊天关心</a></li>
<li class="layui-nav-item"><a href="">占位</a></li>
<li class="layui-nav-item"><a href="">占位</a></li>
</ul>
<ul class="layui-nav layui-layout-right">
</ul>
</div>
<div class="layui-row content layui-col-space1">
<div class="layui-col-sm8 hl">
<div class="contop">
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人<br/>
中上部,这里是累人完成<br/>
</div>
<div class="conbot">
<form action="" method="post" class="layui-form layui-form-pane">
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">聊天</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn btnmsg" lay-submit="" lay-filter="demo2">发送信息</button>
</div>
</form>
</div>
</div>
<div class="layui-col-sm4 hl smbg">
<div class="rcont">
<h3>当前在线:8人</h3>
<div class="xcont"><span>ip:<a href="#">28.54.12.3</a></span><span>上线时间:2017-12-23 16:38:02</span></div>
<div class="xcont"><span>ip:<a href="#">28.54.12.3</a></span><span>上线时间:2017-12-23 16:38:02</span></div>
</div>
</div>
</div>
<div class="footer">
<!-- 底部固定区域 -->
</div>
</div>
<script src="layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>这也就是html里的main.aardio.
css也上上来。
.layui-layout-admin .layui-header {background-color: hsl(204, 86%, 53%) !important;}
.layui-layout-admin .layui-logo{left: 20px;text-align: left;color: #fff;}
.layui-nav .layui-nav-item a{ font-family:"Marlett";cursor:default;padding: 0 10px;}
#window-close{padding-right: 0px;}
.layui-layout-right .layui-this:after,.layui-layout-right .layui-nav-bar{ background-color: transparent;}
.footer{ position: fixed;left:0;right: 0;bottom: 0;height: 44px;line-height: 44px;padding: 0 15px;background-color: #eee}
.content{overflow: auto;position: absolute; top: 65px;bottom: 45px;left: 0;right: 0;box-sizing:border-box;}
.smbg{background: #eee; }
.hl{height: 100%;}
.rcont{margin:0px 5px;background: #fff;padding: 5px;text-align: center;height:100%;box-sizing:border-box;}
.rcont h3{border-bottom: 1px dotted #E9E9E9;height: 40px;line-height: 40px;}
.contop{border: 1px solid #026;height:100%;margin:0px 5px;overflow:auto;padding-bottom: 201px;box-sizing:border-box;position: relative;z-index: 10;}
.conbot{height:200px;border-top: 1px solid #fc2;margin:2px 6px;position: absolute; bottom: 1px;left: 0px;right: 0px;z-index: 100;
background: #fff;box-sizing:border-box;}
.xcont{height: 24px;line-height: 24px;}
.btnmsg{position: absolute; bottom: 10px;right:20px;}为什么要到界面窗口那里加开关呢?为了一码两用,先就这样吧。
暂时的效果图,里面都用临时数据填充。

好用记账软件、聚宝盆记账易

热文排行
最近分享


