HTMLayout使用模板语法显示二维码
编辑时间:2017-04-21
作者:金满斗
浏览量:3266
来源:一鹤
昨天在一个php群里看到有人问离线二维码的问题。说老板娘要用。
php做离线二维护,哪里有aardio爽。推荐它用aardio。简单暴力速度。
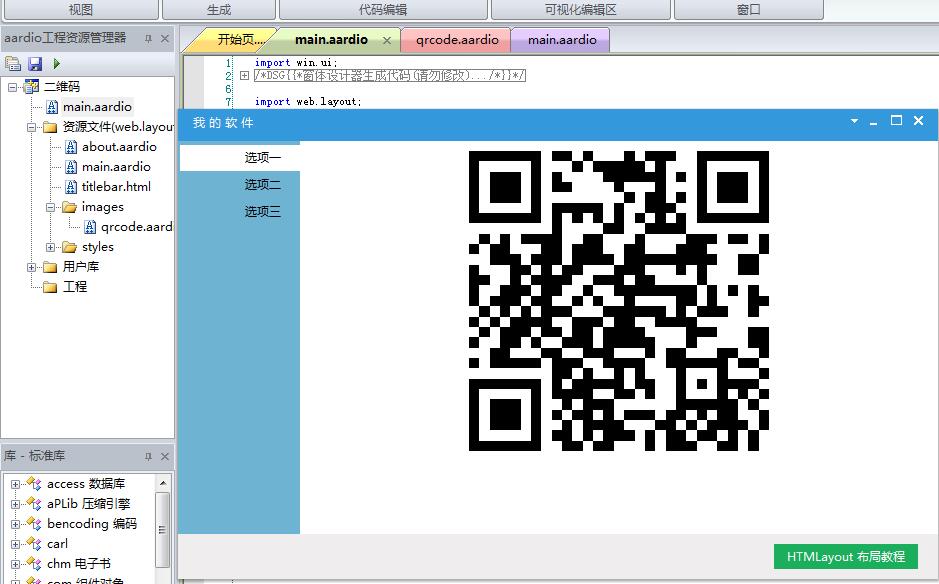
话不多说,直接上代码吧。先直接新建工程htmlayout窗体。

运行后的效果如上图所示。
images文件夹下代码
import qrencode.bitmap; var qrBmp = qrencode.bitmap(request.get.data,tonumber(request.get.version),tonumber(request.get.level) ); print( qrBmp.copyBitmapString(tonumber(request.get.width) : qrBmp.width,"*.jpg",100) );//输出图像 print( null );//关闭输出
layout文件夹下的main.aardio文件改成这样
<html> <head> <link rel="stylesheet" href="styles/common.css" /> <link rel="stylesheet" href="styles/titlebar.css" /> <link rel="stylesheet" href="styles/main.css" /> <link rel="stylesheet" href="styles/main.tabs.css" /> </head> <body> <!-- 界面顶栏 --> <div id="header"> <include src="titlebar.html" /> </div> <!-- 界面中部内容栏 --> <div id="container"> <div class="tabs" > <div class="strip" > <div panel="panel1" selected><span>选项一</span></div> <div panel="panel2"><span>选项二</span></div> <div panel="panel3"><span>选项三</span></div> </div> <div class="panel" name="panel1"> <img src="\layout\images\qrcode.aardio?data=http://www.jvbaopeng.com/blog&level=2&width=300" style="margin:0 auto;"> </div> <div class="panel" name="panel2"> 这是第二个选项页,其中name属性指定选项卡名字 <button>按钮</button> </div> <div class="panel" name="panel3"> 这是第三个选项页,其中name属性指定选项卡名字 </div> </div> </div> <!-- 界面底栏 --> <div id="footer"> <button id="help">HTMLayout 布局教程</button> </div> </body>
运行,是不是很简单,分分钟搞定。
好用记账软件、聚宝盆记账易

热文排行
最近分享


