如果把最80%的时候都用不到的技术和特性都扔掉 - 实际上这扔掉的20%的技术占据了你80%的学习时间(应当还不止)。我们只留下最简单、最常用、最实用的东西,那么界面布局就很简单了。
软件界面的布局有其特殊性,实际上整个软件的界面通常都可以简化为一个九宫格。所谓九宫格指的是在一个正方形的界面上,在中间划上四条直线写一个井字 - 把正方形切割为九个格子,软件的布局大多是一个简单的九宫格:边上的控件总是保持固定,而中间的控件总是可以自由拉伸,当然,九宫格中的每一个格子,如果加载的不是控件而是子窗口 - 那么任何一个格子又可以再次成为另外一个九宫格( 这在aardio中非常简单,拖一个custom控件到界面上,使用 winform.custome.loadForm 就可以加载一个子窗口到界面上了),所以我们把复杂的问题简单化:只要懂得如何实现一个最简单的九宫格就行了。
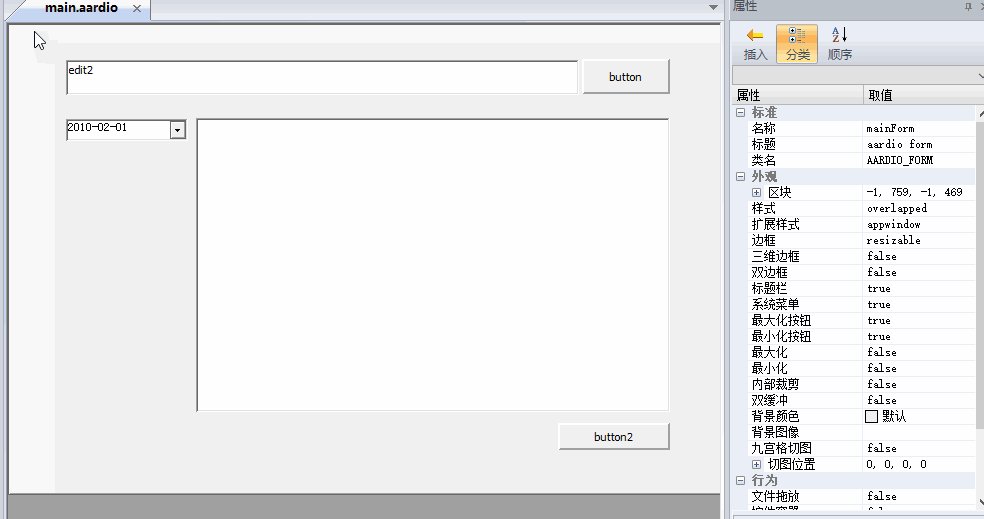
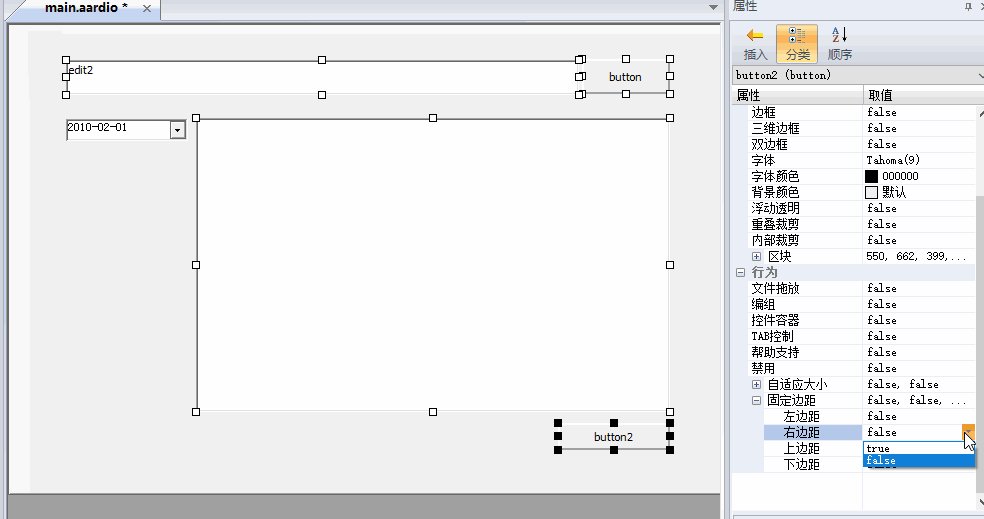
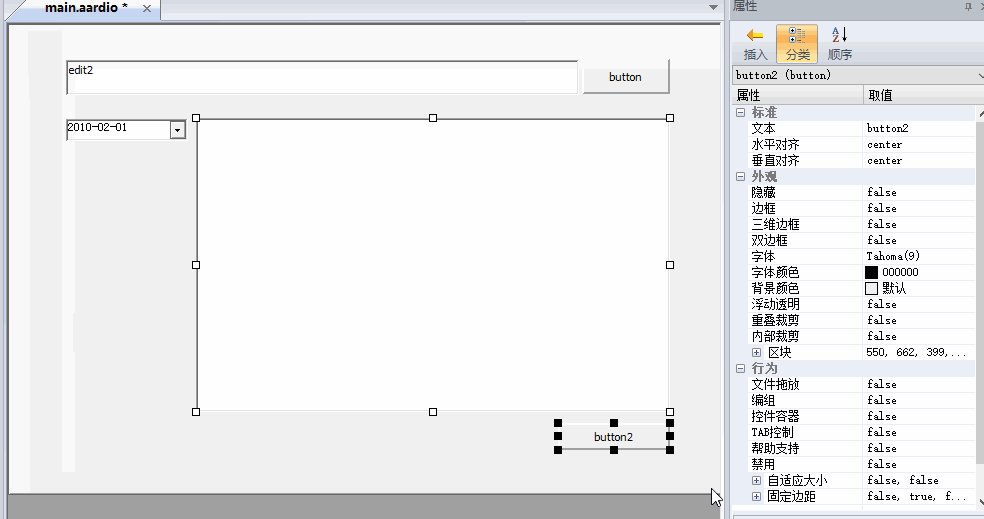
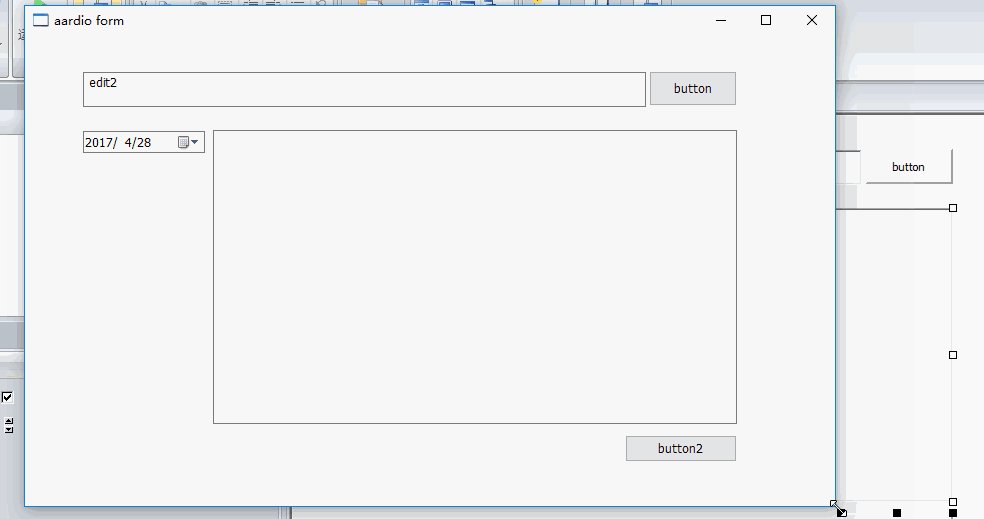
在aardio中实现九宫格布局很简单,当你把控件都放到窗体设计器上以后,就按上面所说的井字形在界面上任意的划四条线(类似一个井字),拖选井字格左侧的控件在【控件属性】中设置【固定边距->左侧】的值为【true】,同样拖选井字格右侧的控件让他们固定到右侧,拖选井字格上侧的控件让他们固定到顶部,最后拖选井字格底部的控件固定他们到底部。请看下面的动画:

上面只是一个简单的例子,如果加上漂亮的plus控件,很轻松你就可以拖出一个漂亮的界面出来。实际上不仅仅是界面布局,包括按钮的贴图也可以使用相同的九宫格模式( aardio中一个典型的应用就是 plus控件,plus控件也正是因为以九宫格为基础,所以一个简单的控件可以实现一大堆炫丽的效果,最重要的是你几乎不用写代码,只要拖几下就可以了)
如果用HTMLayout(web.layout),WebForm(web.form),WebKit(web.kit)等等来做界面 - 道理都是一样的,只要先写出一个九宫格来就不难了,九宫格的任何一个格式都可大可小 - 甚至可以删除一些格子,例如左右分栏的界面就是一个简化了的井字格。
有的用户就说了,仅仅是九宫格布局,我还要漂亮的、透明的按钮,甚至要前景图标、背景图像自由合成更炫的效果,那么建议你看一下《系列教程:使用plus控件制作精美界面》 http://bbs.aardio.com/forum.php?mod=viewthread&tid=11486&from=portal,这个控件虽然极其简单,但是可以实现的效果却很多,如果把plus控件掌握好了,你再去看其他的界面引擎很多东西就容易理解了。




