img 的data-src 属性及懒加载
编辑时间:2018-07-20
作者:博客园
浏览量:2182
来源:博客园
一、什么是图片懒加载
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
通俗一点:
1、就是创建一个自定义属性src存放真正需要显示的图片路径,而img自带的src放一张大小为1 * 1px的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的src的值赋给src。
ps:自定义属性可以取任何名字
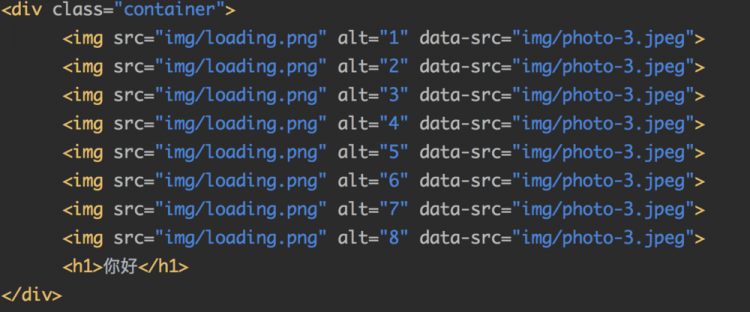
HTML:

html.png
CSS:
<style>
.container {
max-width: 800px;
margin: 0 auto;}.container:after{
content: '';
display: block;
clear: both;}.container img {
float: left;
width: 50%;}h1{
clear: both;}
</style>
二、需要了解的问题
1、如何加载图片?
2、如何判断一个元素出现在视野中?
如何加载图片
只需要把src中的地址放到src的里面就好了
代码:
function loadImg($img){
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('src')) //把src的值 赋值给src
$img.attr('data-isLoaded', 1) //已加载过的图片做标记
}
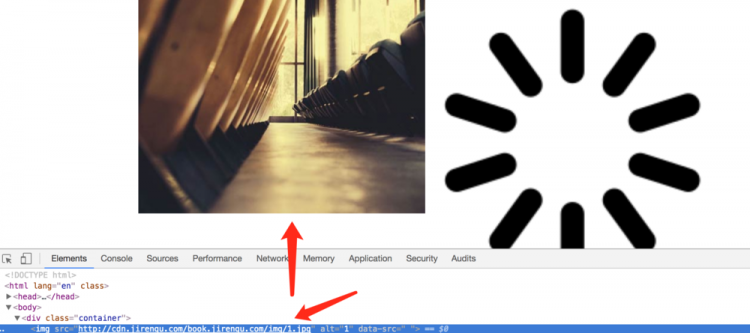
结果如下:

地址更换.png
如何判断一个元素出现在视野中?
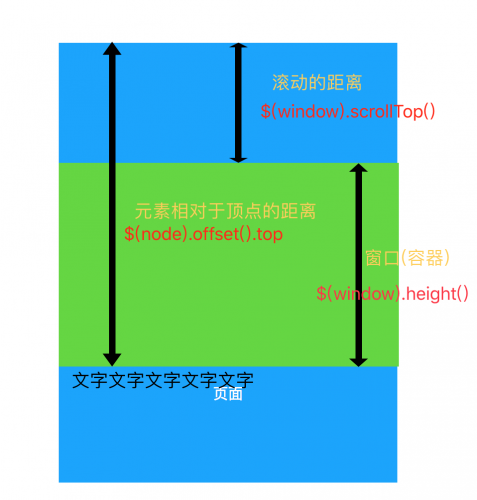
元素相对顶点的距离(文字) <= 窗口高度 + 滚动的距离
代码:
function isShow($node){
return $node.offset().top <= $(window).height() + $(window).scrollTop()
}
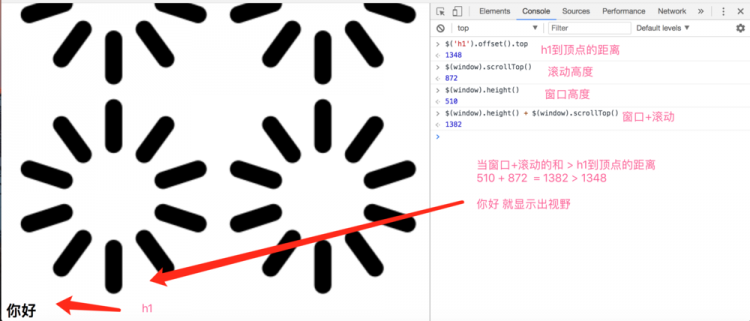
如图:

判断一个元素出现在视野中.png

原理.png
js:
start()
$(window).on('scroll', function(){
start()
})
function start(){
//.not('[data-isLoaded]')选中已加载的图片不需要重新加载
$('.container img').not('[data-isLoaded]').each(function(){
var $node = $(this)
if( isShow($node) ){
loadImg($node)
}
})
}
//判断一个元素是不是出现在窗口(视野)
function isShow($node){
return $node.offset().top <= $(window).height() + $(window).scrollTop()
}
//加载图片
function loadImg($img){
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('src')) //把src的值 赋值给src
$img.attr('data-isLoaded', 1)//已加载的图片做标记
}
</script>
注:记得引用jQuery,元素浮动,必须清除。
文章转自:https://www.cnblogs.com/moxiaowohuwei/p/7908877.html
好用记账软件、聚宝盆记账易

热文排行
最近分享
拼多多优惠卷合集



